Ở bài trước, chúng tôi đã tổng quát về Elementor là gì và Elementor cho WordPress là gì. Ở bài này, chúng tôi sẽ hướng dẫn bạn cách đăng ký Elementor, cài đặt và sử dụng Elementor cơ bản.
Nếu như trước đây, việc thiết kế website khá phức tạp, liên quan đến nhiều hoạt động và nhiều bên dịch vụ. Có thể phải mất vài tháng chỉ để chỉnh những thay đổi đơn giản trên website của bạn.
Giờ đây, với công cụ hỗ trợ thiết kế website toàn diện như Elementor, việc tạo web trở nên đơn giản và dễ dàng hơn hẳn. Bạn không phải biết về code hoặc phải là lập trình viên khi dùng Elementor. Cùng tìm hiểu.
Nội dung chính:
1. Lưu ý trước khi đăng ký Elementor
Trước tiên, hãy đảm bảo rằng bạn đã có website WordPress đi kèm một tên miền đã bao gồm hosting lưu trữ.
Lưu ý, Elementor chỉ sử dụng cho website nền tảng WordPress. Nếu bạn đang sử dụng website nền tảng khác, Elementor sẽ không khả dụng.
Bạn chưa có tên miền và không biết mua Hosting ở đâu? Tham khảo giải pháp WordPress được tích hợp của MMGROUP – giải pháp đã bao gồm tên miền + Hosting lưu trữ + WordPress + công cụ thiết kế Elementor hoàn chỉnh và hàng loạt các tính năng giúp website của bạn kinh doanh hiệu quả.
2. Cách cài đặt Elementor
Elementor miễn phí có sẵn cho website WordPress. Bạn có thể cài đặt nó trực tiếp từ bảng điều khiển WordPress của mình.
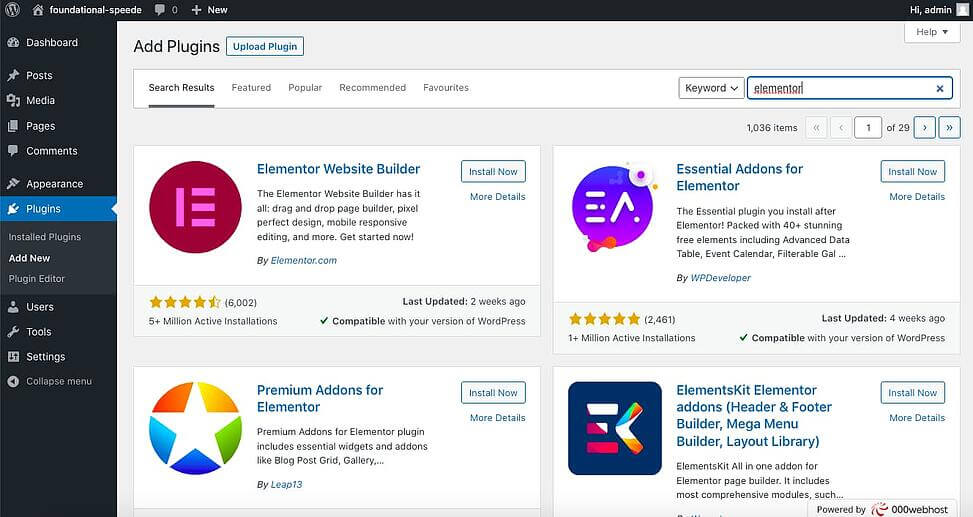
Bước 1: Từ bảng điều khiển, nhấp vào Plugin >> Add new – Thêm mới.
Bước 2: Trong trường tìm kiếm, nhập Elementor và tìm Elementor Website Builder.

Bước 3: Nhấp vào Install Now – Cài đặt ngay. Sau khi cài đặt, bấm Activate – Kích hoạt.
Lúc này, Elementor sẽ tự động được thêm vào thanh menu bên trái của bạn. Lưu ý, đây là giao diện để tùy chỉnh Plugin Elementor, không phải nơi để tùy chỉnh các thiết kế của bạn.
Nếu bạn muốn dùng Elementor Pro, trước tiên bạn cần mua bản Elementor Pro. Sau khi hoàn tất giao dịch mua, bạn có thể tải xuống bản sao của Elementor Pro từ bảng điều khiển Elementor của mình bằng cách nhấp vào Tải xuống file Zip.
Sau đó, đi tới Plugin >> Thêm mới >> Tải lên plugin trong bảng điều khiển WordPress của bạn và tải lên tệp Zip mà bạn đã tải xuống từ bảng điều khiển Elementor. Sau khi quá trình tải lên hoàn tất, hãy nhớ kích hoạt Elementor Pro.
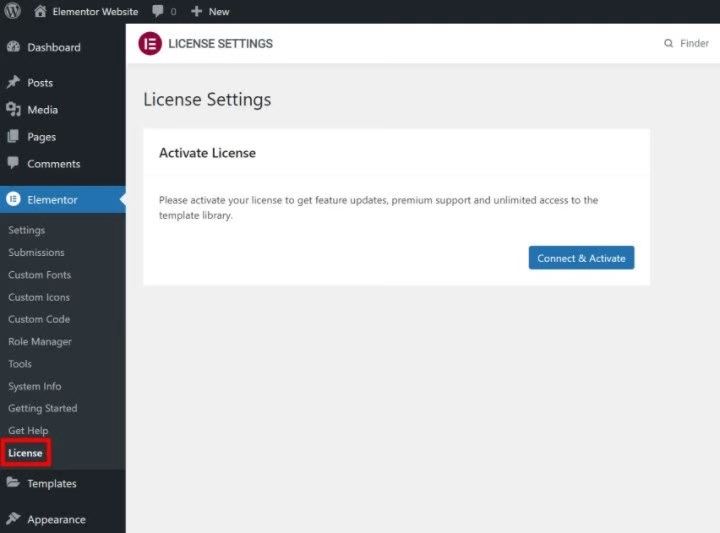
Để hoàn tất mọi thứ và kích hoạt tất cả các tính năng cao cấp, hãy truy cập Elementor >> Giấy phép trong bảng điều khiển WordPress của bạn để kích hoạt giấy phép Elementor Pro trên trang web của bạn.

3. Bắt đầu sử dụng Elementor cơ bản
Elementor cho phép bạn tạo mọi tính năng trên WordPress như thiết kế trang chủ, tạo bài viết, tạo landing page, thiết kế menu,…
Hãy bắt đầu làm quen với việc tạo một bài viết (post) bằng Elementor.
3.1 Cách tạo bài viết bằng Elementor
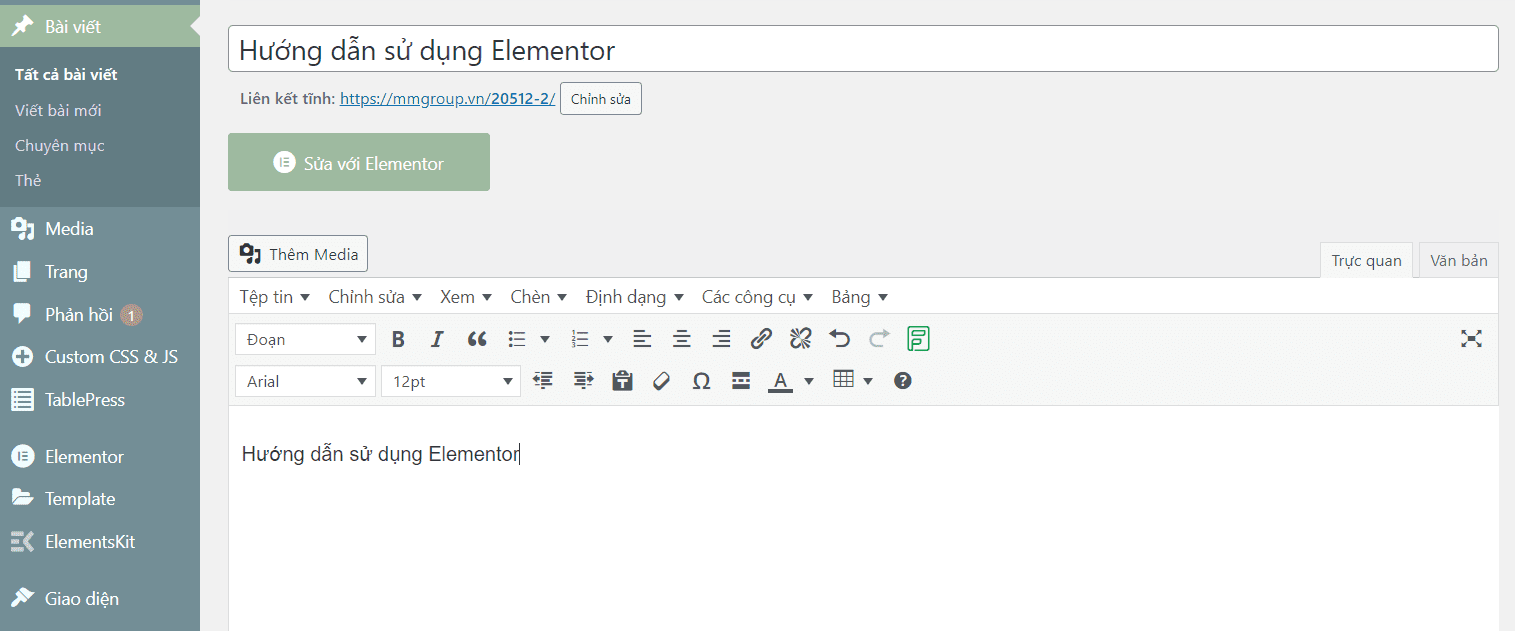
Bước 1: Trong giao diện tạo bài viết của WordPress, bạn sẽ thấy nút Edit with Elementor – chỉnh sửa với Elementor. Nhấp vào và bắt đầu.

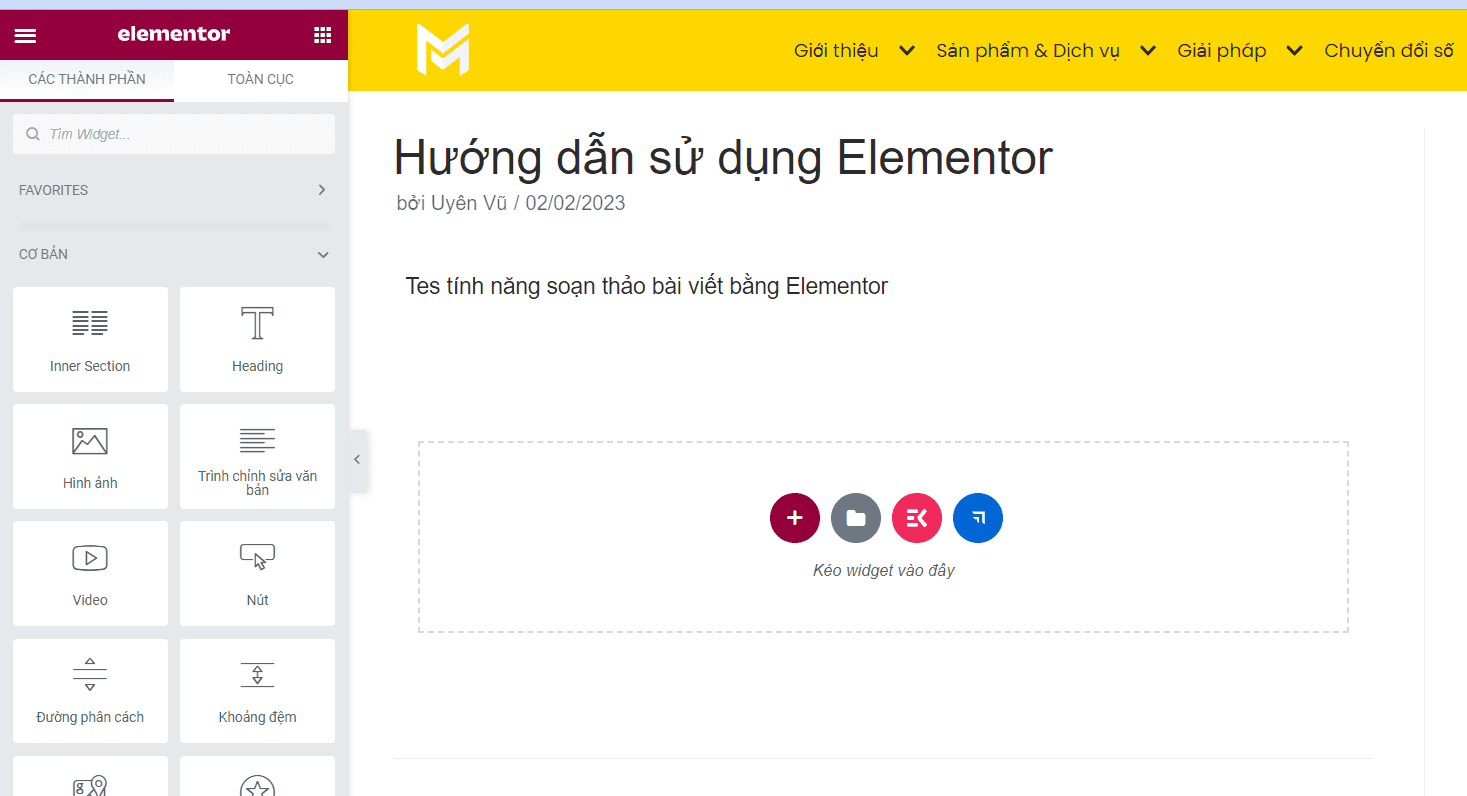
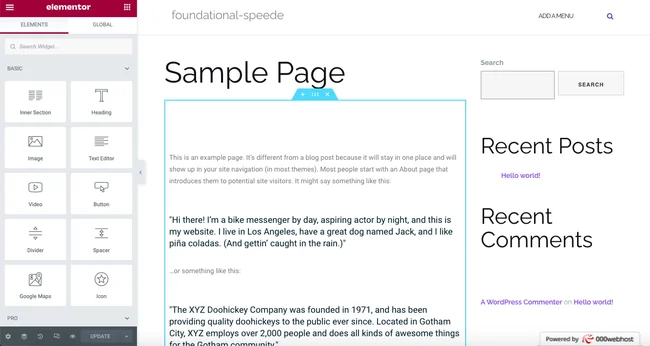
Bước 2: Giao diện Elementor chỉnh sửa bài viết của bạn sẽ trông như hình bên dưới. Các tính năng kéo và thả của Elementor nằm ở cột bên trái.

Trình chỉnh sửa Elementor bao gồm 3 khối xây dựng chính: Sections – thành phần, Columns – cột, and Widgets – tiện ích.
Sections sẽ là các khối thiết kế lớn nhất. Trong Sections bạn có thể thêm Columns và Widgets.
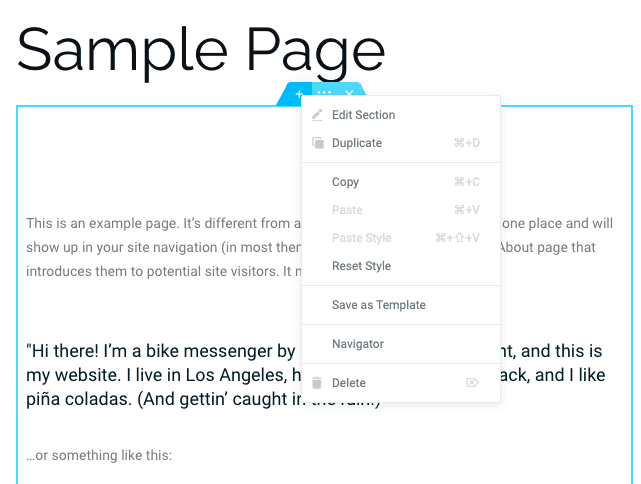
Sử dụng nút chỉnh sửa màu xanh như hình bên dưới, chỉ cần nhấp chuột phải vào vị trí Sections đã chọn để chỉnh sửa.

Bước 3: Nếu muốn sử dụng các Widget, bạn chỉ cần nhấp, giữ và kéo tiện ích bạn cần vào ô “Drag Widget here” hoặc gõ vào ô tìm kiếm các Widget bạn cần.
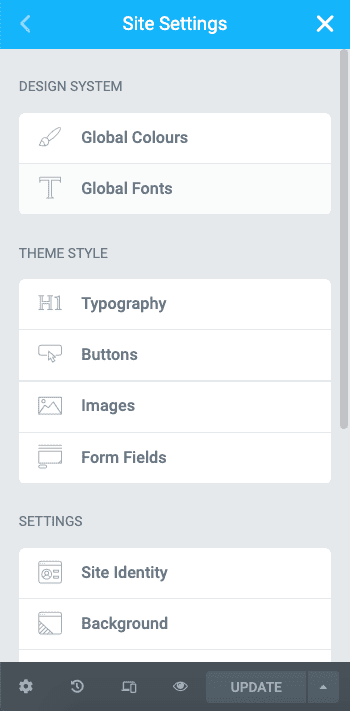
Bước 4: Nhấp vào icon hình menu bên trái của Elementor để tiến hành cài đặt các hình thức chung cho trang của bạn. Ví dụ: màu sắc chủ đạo, màu sắc phụ, màu của nút, Font chữ và màu các thẻ H,…

Việc thiết lập cài đặt chung của những thành phần thường sử dụng nhằm tạo sự thống nhất cho toàn trang cũng như tiết kiệm thời gian chỉnh sửa.
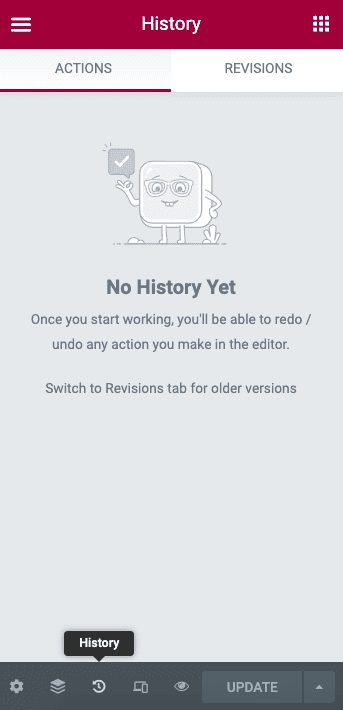
Bước 5: Xem các lịch sử thay đổi, chỉnh sửa của bạn ở menu cuối trang. Tại đây, bạn có thể theo dõi tất cả các lịch sử chính sửa, ai là người chỉnh sửa và có thể hoàn nguyên lại bất kỳ phiên bản nào.

3.2 Cách thiết kế Landing page bằng Elementor
Trong mắt khách hàng, một trang đích chuyên nghiệp giúp họ đánh giá website và dịch vụ tốt hơn. Đừng lo lắng, việc thiết kế một landing bán hàng trở nên dễ dàng hơn nhờ Elementor. Tham khảo các bước sau để bắt đầu:
Bước 1: Chuyển đến bảng điều khiển WordPress >> nhấp vào Pages >> Add New.
Bước 2: Nhấp vào Edit with Elementor – Chỉnh sửa bằng Elementor để bắt đầu tạo trang sau khi đã nhập các nội dung cần thiết của trang ở giao diện ngoài.
Bước 3: Giao diện trang được chỉnh sửa với Elementor sẽ giống như hình bên dưới

Bước 4: Bắt đầu với các tính năng cơ bản gồm Heading – tiêu đề, Text – phần nội dung và Image – hình ảnh.
Bạn chỉ cần kéo và thả các tiện ích trên vào cột tương ứng để chỉnh sửa.
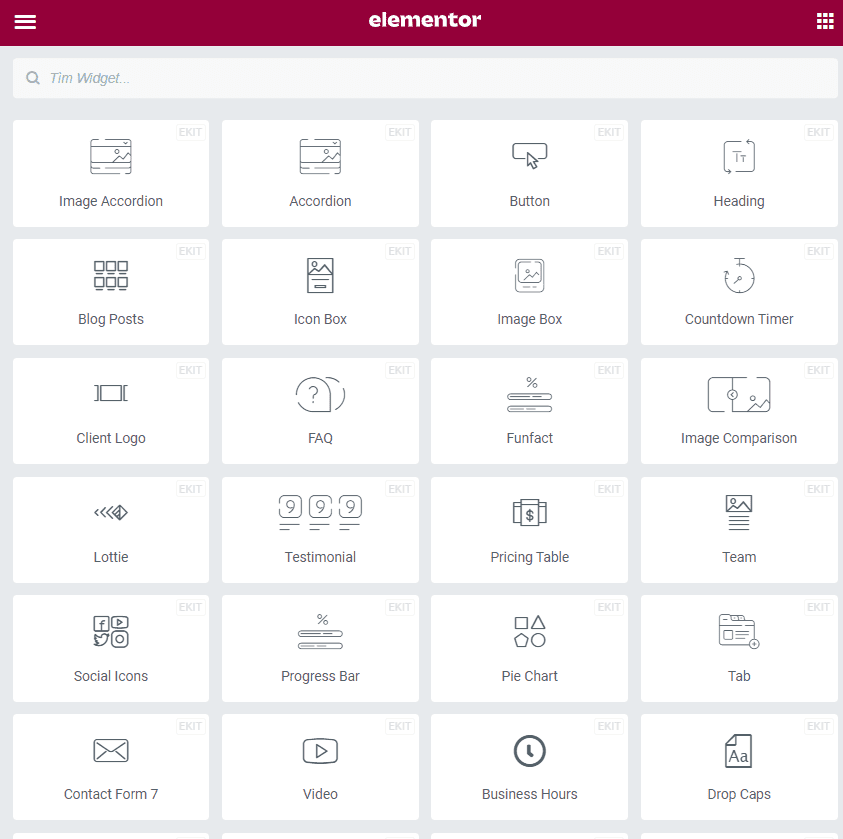
Sau khi đã quen với Elementor, bạn có thể tìm hiểu các widget nâng cao hơn như: Tạo slide, tạo bảng giá, countdown, hình ảnh băng chuyền, danh sách icon,..
Một số tính năng thiết kế chuyên sâu hơn chỉ có trên ElementsKit – công cụ mua bổ sung thêm, như hình bên dưới.
Bước 5: Bạn có thể xem trước trang trước khi xuất bản bằng cách bấm vào biểu tượng hình con mắt ở menu bên dưới Elementor.
Bước 6: Để xuất bản, hãy nhấp vào nút Xuất bản màu xanh lá cây.
Kết
Như vậy, chúng tôi đã chia sẻ các bước cơ bản nhất để bạn bắt đầu đăng ký Elementor cũng như các bước cài đặt ban đầu. Có nhiều tính năng thú vị và ấn tượng, bạn nên tự mình sử dụng và trải nghiệm.
Sau khi nhận thấy bạn đã quen thuộc với các tính năng cơ bản của Elementor hoặc bạn cần các hiệu ứng thiết kế cao hơn, hãy nâng cấp lên Elementor Pro và ElementsKit.
Elementor Pro bổ sung một số tính năng dành cho doanh nghiệp, bao gồm:
- Các Form
- Slides trình chiếu
- Portfolios
- Các mẫu bảng giá
- Băng chuyền hình ảnh
- Cửa sổ bật lên để thông báo
- Tùy chỉnh tiêu đề và chân trang
- Hiệu ứng tạo nút CTA
Bạn cũng có thể thêm phông chữ tùy chỉnh và tận dụng nhiều tiện ích cao cấp hơn.

>> Xem thêm: Giải pháp WordPress được tích hợp gồm những công cụ nào?